Collected Projects
This site is for the articles I write. But it's also about the things I've made and the initiatives I've been involved in. These include experimental and personal, as well as commercial and collaborative, projects.
-
Webbed Briefs
Webbed Briefs is the successor to Making Future Interfaces. More ambitious, sillier, much more black and white, and not on Youtube. WEBBED BRIEFS are brief videos about the web, its technologies, and how to make the most of them. They’re packed with information, fun times(TM), and actual goats.

-
Skwar
SKWAR is a very square, monospaced variable font with weight and width axes. It is my first variable font, and I’m happy to say it is featured on v-fonts.com.
-
The Mutable Gallery
The Mutable Gallery is an online generative art gallery. Through calibration and colorization, you can create (then download) unique pieces. The Mutable Gallery is an accessible Vue.js-based application, and artworks are composed with SVG.

-
Making Future Interfaces
Making Future Interfaces is a video series I wrote, narrated, animated, and produced. It looks into evolving web technologies in some detail, and with a lot of irreverence. Bobby “Crisps” Waters lends his voice acting skills in places, and a lot of the comments I’ve received have been about his perfect impression of Peter Serafinowicz’s Brian Butterfield character. Don’t get this reference? It hardly matters; enjoy.

-
Inclusive Design Principles
A set of high level principles for creating broadly inclusive products and interfaces, co-authored with Henny Swan, Léonie Watson, and Ian Pouncey. If WCAG is for referring to while diagnosing accessibility issues with an existing interface, these inclusive design principles are for bearing in mind when setting out to make an interface that doesn't have those issues in the first place.

-
Inclusive Components
A couple of years ago, I started a “blog trying to be a pattern library”. The idea was to reconsider and better implement common web interface patterns with an inclusive design mindset. The blog was later compiled (with a host of updates and improvements) as the book, Inclusive Components.

-
GEL Technical Documentation
The BBC have GEL: their organization-wide design language. GEL describes how to make interfaces at the BBC, but from a very high level. I was asked to write the accompanying technical documentation, which goes into detail about how to code the interface patterns. This project was initiated by the BBC accessibility team, so I got to work with those fine people.

-
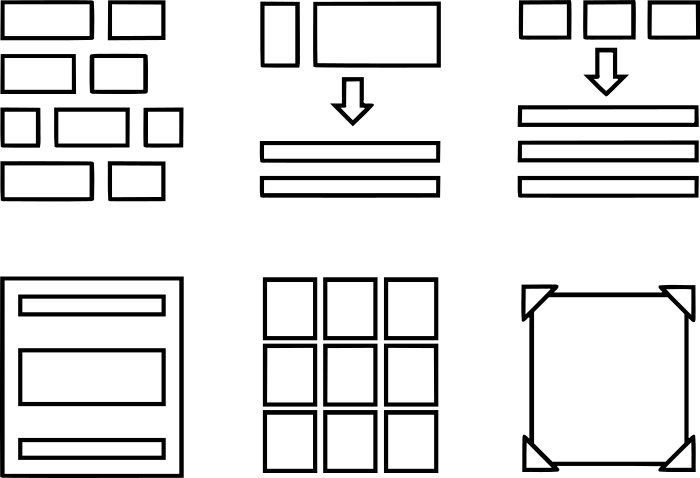
Every Layout
It's easy enough to make CSS draw boxes and fill them with content. But it's something else to write CSS code such that it can anticipate where to place boxes given different contexts and circumstances. Every Layout explores and implements CSS algorithms. This project is a collaboration with CSS maven Andy Bell.

-
Cupper
While working with The Paciello Group as an accessibility engineer, I developed Cupper: an accessible documentation builder, built using the static site generator Hugo. Designed specifically for making accessibility audits, it includes shortcodes for easily referencing WCAG criteria and the inclusive design principles. I no longer personally maintain this project.

-
Beadz
Beadz is a different kind of drum machine. The biggest difference is that it’s polymetric: each track can have a different number of beats. But it also has some other curious features, like the ability to control the probability that any one beat might be played. Beadz is a keyboard and screen reader accessible Electron-based desktop application, using the Web Audio API. Blow your own mind by composing multi-threaded rhythms.